Menu structure plays important role in navigating through pages on a website. We may like to club a number of pages under a category in the menu with no as such a page for category itself. In this post, I will talk about how to have a menu item non-clickable with sub-items under it clickable.
Step-1: Custom Menu
One has to create a custom navigation menu to have a non-clickable item as this can’t be achieved with default menu with the theme. You can read about relative merits/demerits of custom menu in my article “Pros and Cons of Using Custom Navigation Menu over Default Theme Menu“. Visit Appearance->Menus in order to create a custom menu or edit existing one. Add pages/posts to menu structure to complete it.

Step-2: Set Display Location
Custom menu is not visible on the website unless its display location is set. There are two ways one can set the display location of a menu.
Method – 1
Visit Appearance->Menus in dashboard and set the display location under menu settings. Depending on theme, one can have options like primary menu, secondary menu etc. to choose from. Don’t forget to save the menu once the location is set.

Method – 2
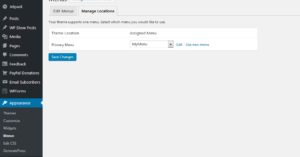
Visit Appearance->Menus and go to Manage locations tab. Assign the location for your custom menu by following instructions under the tab.

Step-3: Add Custom Link
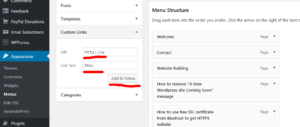
We have to now add a custom link to menu structure as shown below. Just type anything for URL as blank URL is not allowed at this stage. Provide desired title under link text and add to menu.

Step-4: Delete URL
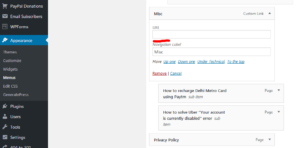
After adding the custom link to menu structure, visit it and delete anything there in URL field. One can add sub-items to custom link by drag and drop. Once done, save the menu so that changes are not lost.

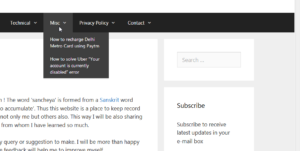
That is all. The final output of the above steps is a menu item which is un-clickable. Just visit your website and check the results.

Feel free to contact me, if you have any query/feedback to share for this post.
You can also visit my page “Essential WordPress Plugins List for a Website” to find a list of plugins which will enable you to build a secure, SEO friendly and functioning website quickly.
Happy blogging!