Most of the themes for WordPress websites comes with a default menu. In this article, I will be mentioning pros and cons of using a custom navigation menu over the default menu.
Default Theme Menu
Generally a theme has a single menu which is known as Primary menu. However certain themes have two or more menus which are then differentiated by calling them Primary menu, Secondary menu, Footer menu etc.

I will be now discussing benefits and drawbacks of using default theme menus.
Benefits
- Pages are automatically added to menu if only a single primary menu is there. For multi-menu themes, one has to specify the menu to which a page belongs. No worries about forgetting to add a newly published page on menu.
- In the menu, parent item of a page will be its parent page.
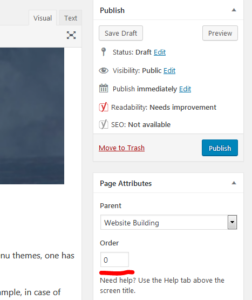
- The ordering of sibling pages can be specified by assigning a numerical order value. For example, in case of GeneratePress theme, we can specify order of a page.

Drawbacks
- Sibling pages ordering in menu cannot be done graphically using drag and drop. If we have to insert a sibling in between, then we have to change order of all the pages after it.
- A single page cannot be under two items. For example: if you like to have a post on water properties to be under Physics and Chemistry both in the menu, then it is not possible.
- You cannot create a non-clickable menu item.
To mitigate the above drawbacks, one can use a custom navigation menu which adds a lot of flexibility.
Custom Navigation Menu
One can create a custom menu by going to Appearance->Menus in WordPress dashboard as shown below. After this, add post/pages/custom links to the menu structure. The ordering can be set by drag and drop.

After finalizing the menu structure, in order for the menu to appear on your website, assign display location to it as Primary/Secondary/Footer menu in menu settings or by visiting Appearance->Menus->Manage Locations. I will now mention pros and cons of using custom menu.
Benefits
- One can add a variety of things like pages/posts/custom links in menu structure.
- Drag and drop to change order of items.
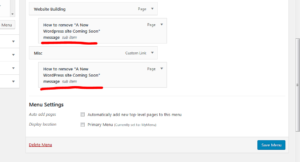
- A single page can be under two or more parent items as shown below.
 A single sub-item or page is under both Website building and misc parent items.
A single sub-item or page is under both Website building and misc parent items. - One can add non-clickable menu items.
Drawbacks
- A major drawback I can see is that one has to manually add a new post to menu structure. If you forget it, then it won’t appear in menu of your website.
- If you have a number of posts, then it will be difficult to find out the posts which are missing in the menu.
As one can see, a custom menu adds a lot of flexibility. I recommend use of it over default menu. A little discipline is what is required while publishing a new post.
That was all, I had to say about benefits of using a custom menu over default menu. You can visit my page “Website Building” to find all posts related to website building and learn from my experiences.
Happy blogging!
 A single sub-item or page is under both Website building and misc parent items.
A single sub-item or page is under both Website building and misc parent items.